Nous avons eu l’idée de voir en quelle mesure GPT-4 crée des pages en HTML et Tailwind. Bien que le design de page en HTML avec Tailwind peut se faire en utilisant des templates, depuis des sites comme TailwindUI proposent des templates gratuits ou payant, et même si cela semble simple, la difficulté vient surtout de l’impossible accès à un catalogue de design dans lequel choisir.
C’est le résultat de cette recherche que nous présentons dans cet article. Si cela fonctionne, alors nous avons pour catalogue de design l’ensemble des sites que nous rencontrons sur la toile. A nous de les adapter à notre marque.
Dans nos précédents articles, nous avons bien identifié que le design devait être jouté, autant pour la création du blog que pour les pages contenant des tableaux et des listes en provenance des bases de données.
Bibliographie
- convertir des portions d’image du site en code avec screenshot to code
- un github donne le source de screenshot to code permettant de comprendre le fonctionnement
- Une vidéo présentant l’utilisation de screenshot to code
- une autre vidéo avec le décodage d’une image par chatGPT
- gofullpage : pour obtenir une image avec tout le site dans google chrome
- un article montrat screenshot to code
- une video transformant un dessin en html par chatGPT
- article expliquant comment fonctionne screenshot to code
- article expliquant chatGPT
- comment coder chatGPT Vision
- comment rédiger une demande efficace pour chatGPT
- utiliser perplexity IA
- comment accéder à l’API GPT-4 Turbo
- créer un client chatGPT avec Elixir
- utilisation d’un client Elixir pour openAI
- génération de code elixir avec ChatGPT par Peter Ullrich
- une barre de menu
Comment GPT-4 crée des pages HTML et Tailwind
GPT-4 avec l’option vision permet de reconnaitre des images. La proposition de screenshot to code est de convertir cette image en code HTML avec le css en Tailwind.
Le projet ScreenshotToCode transforme une capture d’écran en site web.
On utilise l’API GPT-4 Vision :
Le paiement de cet API se fait à l’usage.
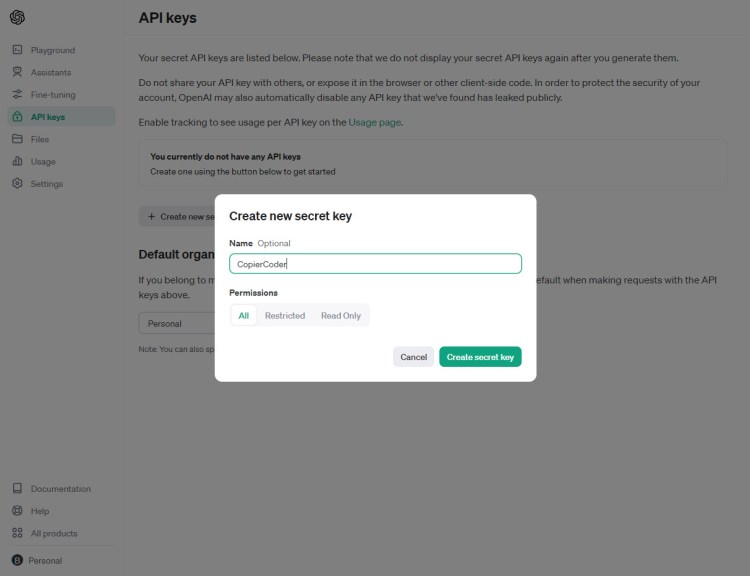
Demander une clé GPT-4 API
Allons sur la page de création des clés, cela suppose de se créer un compte avec son adresse courriel :

Lorsqu’on demande une clé secrète, celle ci est créé une fois, et un message nous indique que la perte de cette clé suppose d’en recréer une nouvelle.

Nous enregistrons la clé sans la diffuser.
Le projet ScreenshotToCode est accessible à la fois sur github et dans un site web https://screenshottocode.com/ :

Enregistrer la clé API dans Screenshot To Code
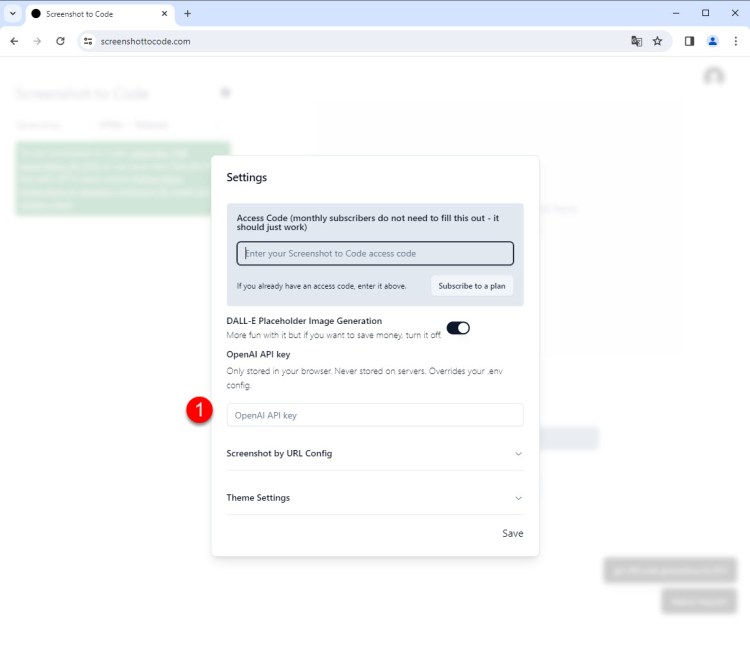
Une fois le compte créé, nous pouvons aller sur la page de génération du site screenshot-to-code afin de générer le code à partir d’une capture d’écran :

L’icon Réglage/Setting ouvre une boite de saisie pour enregistrer le code API :

Maintenant que nous avons enregistré notre code API, nous devons alimenter notre compte GPT-4 pour avoir un crédit de consommation.
Retournons sur notre page GPT-4 : https://platform.openai.com/api-keys

Créditer le compte de l’API GPT-4
La page Billing permet de créditer le compte. Nous y accédons avec Settings (1) et Billing (2) :

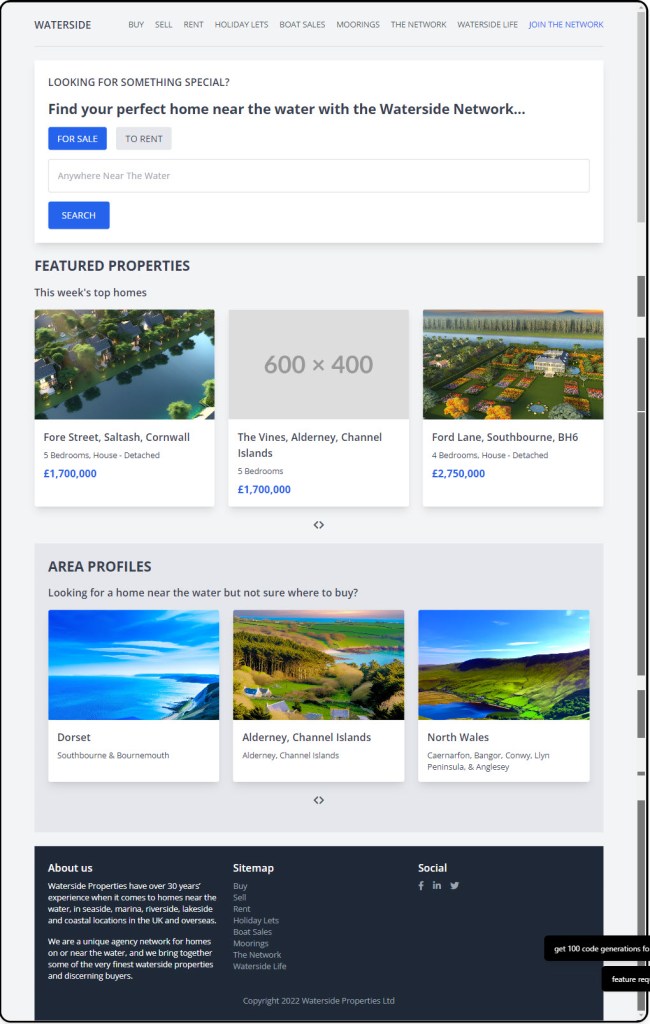
Une fois le compte crédité, nous allons sur screenshot-to-code et nous déposons une image de page web.
Nous allons faire le test sur la home-page du site https://www.watersideproperties.com/ :
Prendre une capture d’écran de la page à reproduire
Nous utilisons SnagIt qui permet de faire une capture de l’ensemble d’une page avec le défilement.

Dans screenshot-to-code, nous pouvons au choix glisser-déposer l’image, ou la copier depuis le clipboard ou encore aller chercher l’image sur son emplacement dans un répertoire du disque.
Dans la zone de chat, nous pourrons donner nos instructions pour améliorer le résultat. Il faut sélectionner le bouton Include Screenshot of current version pour demander une amélioration du travail en cours.
Création d’un compte CodePen
Utilisons CodePen pour déposer la page générée et voir le résultat.

Création du compte CodePen :

Utilisation de Screenshot To Code
Nous lançons la génération en glissant l’image sur screenshot-to-code :

Grâce aux prompts, GPT-4 crée les pages en HTML et Tailwind
Et nous voyons la page entière générée :

Nos demandes successives :
- ajoute les menus en haut de la page
- reprend la couleur du fond et des menus, l’un des items du menu est encadré

Malgré nos demandes, le fond reste blanc et les polices ne reprennent pas la charte graphique :

GPT-4 crée le code html et Tailwind en plusieurs prompts
Voilà le code que nous avons obtenu après 5 passages :
<html>
<head>
<title>
Waterside Properties
</title>
<script src="https://cdn.tailwindcss.com">
</script>
<link href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;600;700&display=swap" rel="stylesheet"/>
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" rel="stylesheet"/>
<style>
body {
font-family: 'Open Sans', sans-serif;
}
.menu-item:hover {
border-color: #2b6cb0;
}
.active-menu-item {
border: 2px solid #2b6cb0;
border-radius: 0.375rem; /* 6px */
}
</style>
</head>
<body class="bg-gray-50 text-gray-800">
<div class="container mx-auto px-4">
<!-- Header -->
<header class="py-6 border-b border-gray-200">
<div class="flex justify-between items-center">
<div class="text-lg font-semibold text-blue-800">
WATERSIDE
</div>
<nav class="space-x-4 text-sm">
<a class="text-gray-600 hover:text-blue-800 menu-item" href="#">
BUY
</a>
<a class="text-gray-600 hover:text-blue-800 menu-item" href="#">
SELL
</a>
<a class="text-gray-600 hover:text-blue-800 menu-item" href="#">
RENT
</a>
<a class="text-gray-600 hover:text-blue-800 menu-item" href="#">
HOLIDAY LETS
</a>
<a class="text-gray-600 hover:text-blue-800 menu-item" href="#">
BOAT SALES
</a>
<a class="text-gray-600 hover:text-blue-800 menu-item" href="#">
MOORINGS
</a>
<a class="text-gray-600 hover:text-blue-800 menu-item" href="#">
THE NETWORK
</a>
<a class="text-gray-600 hover:text-blue-800 menu-item" href="#">
WATERSIDE LIFE
</a>
<a class="text-blue-600 hover:text-blue-800 font-semibold menu-item active-menu-item" href="#">
JOIN THE NETWORK
</a>
</nav>
</div>
</header>
<!-- Main Content -->
<main>
<!-- Search Section -->
<section class="bg-white p-6 my-6 shadow-lg">
<h2 class="text-lg font-semibold mb-4 text-gray-800">
LOOKING FOR SOMETHING SPECIAL?
</h2>
<h1 class="text-2xl font-bold mb-4 text-gray-800">
Find your perfect home near the water with the Waterside Network...
</h1>
<div class="flex space-x-4 mb-4">
<button class="bg-blue-600 text-white px-4 py-2 rounded">
FOR SALE
</button>
<button class="bg-gray-200 text-gray-700 px-4 py-2 rounded">
TO RENT
</button>
</div>
<div class="mb-4">
<input class="w-full p-4 border border-gray-300 rounded" placeholder="Anywhere Near The Water" type="text"/>
</div>
<button class="bg-blue-600 text-white px-6 py-3 rounded">
SEARCH
</button>
</section>
<!-- Featured Properties Section -->
<section class="my-6">
<h2 class="text-2xl font-bold mb-4 text-gray-800">
FEATURED PROPERTIES
</h2>
<h3 class="text-lg font-semibold mb-4 text-gray-800">
This week's top homes
</h3>
<div class="grid grid-cols-1 md:grid-cols-2 lg:grid-cols-3 gap-6">
<!-- Property Card 1 -->
<div class="bg-white shadow-lg rounded overflow-hidden">
<img alt="A beautiful waterside property with multiple houses and lush greenery." class="w-full h-48 object-cover" height="400" src="https://oaidalleapiprodscus.blob.core.windows.net/private/org-hfQSaVbD19GpxuWbgQFzG2KU/user-vB6Ecj1oVROuzeF61jqOKy2S/img-2Vzr6TdrubW7fpHkq9P3Y4kI.png?st=2024-02-14T13%3A00%3A46Z&se=2024-02-14T15%3A00%3A46Z&sp=r&sv=2021-08-06&sr=b&rscd=inline&rsct=image/png&skoid=6aaadede-4fb3-4698-a8f6-684d7786b067&sktid=a48cca56-e6da-484e-a814-9c849652bcb3&skt=2024-02-13T17%3A31%3A39Z&ske=2024-02-14T17%3A31%3A39Z&sks=b&skv=2021-08-06&sig=2gK/dnZBZhCvhRY9v6iZCMOaP1xabRWaIU/POHl0Igo%3D" width="600"/>
<div class="p-4">
<h4 class="font-semibold text-lg mb-2 text-gray-800">
Fore Street, Saltash, Cornwall
</h4>
<p class="text-sm mb-2 text-gray-600">
5 Bedrooms, House - Detached
</p>
<p class="text-lg font-bold text-blue-600">
£1,700,000
</p>
</div>
</div>
<!-- Property Card 2 -->
<div class="bg-white shadow-lg rounded overflow-hidden">
<img alt="A stunning property with a view of the sea and a clear blue sky." class="w-full h-48 object-cover" height="400" src="https://oaidalleapiprodscus.blob.core.windows.net/private/org-hfQSaVbD19GpxuWbgQFzG2KU/user-vB6Ecj1oVROuzeF61jqOKy2S/img-nK8Ftx5kKFyQ3JhML8AQ1pUX.png?st=2024-02-14T13%3A00%3A40Z&se=2024-02-14T15%3A00%3A40Z&sp=r&sv=2021-08-06&sr=b&rscd=inline&rsct=image/png&skoid=6aaadede-4fb3-4698-a8f6-684d7786b067&sktid=a48cca56-e6da-484e-a814-9c849652bcb3&skt=2024-02-14T04%3A37%3A07Z&ske=2024-02-15T04%3A37%3A07Z&sks=b&skv=2021-08-06&sig=S2EWBl2gWW8o/1pRuJvGvnjQEZcVNcCKe75J4nmzOPw%3D" width="600"/>
<div class="p-4">
<h4 class="font-semibold text-lg mb-2 text-gray-800">
The Vines, Alderney, Channel Islands
</h4>
<p class="text-sm mb-2 text-gray-600">
5 Bedrooms
</p>
<p class="text-lg font-bold text-blue-600">
£1,700,000
</p>
</div>
</div>
<!-- Property Card 3 -->
<div class="bg-white shadow-lg rounded overflow-hidden">
<img alt="A luxurious property with a large garden and a river view." class="w-full h-48 object-cover" height="400" src="https://oaidalleapiprodscus.blob.core.windows.net/private/org-hfQSaVbD19GpxuWbgQFzG2KU/user-vB6Ecj1oVROuzeF61jqOKy2S/img-FLaZ6eE2BNPqBobRWnLkb9BU.png?st=2024-02-14T13%3A00%3A31Z&se=2024-02-14T15%3A00%3A31Z&sp=r&sv=2021-08-06&sr=b&rscd=inline&rsct=image/png&skoid=6aaadede-4fb3-4698-a8f6-684d7786b067&sktid=a48cca56-e6da-484e-a814-9c849652bcb3&skt=2024-02-14T13%3A23%3A54Z&ske=2024-02-15T13%3A23%3A54Z&sks=b&skv=2021-08-06&sig=yswcZO4RQkAkcMAbnQ/fOkIqAUZGzCECDaaSILxOXEM%3D" width="600"/>
<div class="p-4">
<h4 class="font-semibold text-lg mb-2 text-gray-800">
Ford Lane, Southbourne, BH6
</h4>
<p class="text-sm mb-2 text-gray-600">
4 Bedrooms, House - Detached
</p>
<p class="text-lg font-bold text-blue-600">
£2,750,000
</p>
</div>
</div>
</div>
<div class="flex justify-center my-6">
<button class="text-gray-600 hover:text-gray-900">
<i class="fas fa-chevron-left">
</i>
</button>
<button class="text-gray-600 hover:text-gray-900">
<i class="fas fa-chevron-right">
</i>
</button>
</div>
</section>
<!-- Area Profiles Section -->
<section class="bg-gray-200 p-6 my-6">
<h2 class="text-2xl font-bold mb-4 text-gray-800">
AREA PROFILES
</h2>
<h3 class="text-lg font-semibold mb-4 text-gray-800">
Looking for a home near the water but not sure where to buy?
</h3>
<div class="grid grid-cols-1 md:grid-cols-2 lg:grid-cols-3 gap-6">
<!-- Area Card 1 -->
<div class="bg-white shadow-lg rounded overflow-hidden">
<img alt="A scenic coastal view of Dorset with a clear blue sky and calm sea." class="w-full h-48 object-cover" src="https://placehold.co/600x400"/>
<div class="p-4">
<h4 class="font-semibold text-lg mb-2 text-gray-800">
Dorset
</h4>
<p class="text-sm text-gray-600">
Southbourne & Bournemouth
</p>
</div>
</div>
<!-- Area Card 2 -->
<div class="bg-white shadow-lg rounded overflow-hidden">
<img alt="A picturesque view of Alderney, Channel Islands with lush greenery and blue waters." class="w-full h-48 object-cover" height="400" src="https://oaidalleapiprodscus.blob.core.windows.net/private/org-hfQSaVbD19GpxuWbgQFzG2KU/user-vB6Ecj1oVROuzeF61jqOKy2S/img-HFwRGSDLkI3xjrFvnRDHnyTp.png?st=2024-02-14T13%3A00%3A37Z&se=2024-02-14T15%3A00%3A37Z&sp=r&sv=2021-08-06&sr=b&rscd=inline&rsct=image/png&skoid=6aaadede-4fb3-4698-a8f6-684d7786b067&sktid=a48cca56-e6da-484e-a814-9c849652bcb3&skt=2024-02-13T17%3A32%3A42Z&ske=2024-02-14T17%3A32%3A42Z&sks=b&skv=2021-08-06&sig=78ZBCs/dLjQx2B1uyfZu8Q/9NJob5MmLnu9wTvQAKFU%3D" width="600"/>
<div class="p-4">
<h4 class="font-semibold text-lg mb-2 text-gray-800">
Alderney, Channel Islands
</h4>
<p class="text-sm text-gray-600">
Alderney, Channel Islands
</p>
</div>
</div>
<!-- Area Card 3 -->
<div class="bg-white shadow-lg rounded overflow-hidden">
<img alt="A breathtaking view of North Wales with green hills and a serene lake." class="w-full h-48 object-cover" height="400" src="https://oaidalleapiprodscus.blob.core.windows.net/private/org-hfQSaVbD19GpxuWbgQFzG2KU/user-vB6Ecj1oVROuzeF61jqOKy2S/img-fn4MI8eogIkelCD9fGoUU4BB.png?st=2024-02-14T13%3A00%3A41Z&se=2024-02-14T15%3A00%3A41Z&sp=r&sv=2021-08-06&sr=b&rscd=inline&rsct=image/png&skoid=6aaadede-4fb3-4698-a8f6-684d7786b067&sktid=a48cca56-e6da-484e-a814-9c849652bcb3&skt=2024-02-14T10%3A41%3A11Z&ske=2024-02-15T10%3A41%3A11Z&sks=b&skv=2021-08-06&sig=F8YEmNyHuvPvIN7v2t8DP0e3VCIEQmcBSyXpUhrz/jA%3D" width="600"/>
<div class="p-4">
<h4 class="font-semibold text-lg mb-2 text-gray-800">
North Wales
</h4>
<p class="text-sm text-gray-600">
Caernarfon, Bangor, Conwy, Llyn Peninsula, & Anglesey
</p>
</div>
</div>
</div>
<div class="flex justify-center my-6">
<button class="text-gray-600 hover:text-gray-900">
<i class="fas fa-chevron-left">
</i>
</button>
<button class="text-gray-600 hover:text-gray-900">
<i class="fas fa-chevron-right">
</i>
</button>
</div>
</section>
</main>
<!-- Footer -->
<footer class="bg-gray-800 text-white p-6">
<div class="grid grid-cols-1 md:grid-cols-3 gap-6">
<div>
<h4 class="font-semibold text-lg mb-2">
About us
</h4>
<p class="text-sm">
Waterside Properties have over 30 years' experience when it comes to homes near the water, in seaside, marina, riverside, lakeside and coastal locations in the UK and overseas.
</p>
<p class="text-sm mt-4">
We are a unique agency network for homes on or near the water, and we bring together some of the very finest waterside properties and discerning buyers.
</p>
</div>
<div>
<h4 class="font-semibold text-lg mb-2">
Sitemap
</h4>
<nav class="text-sm space-y-2">
<a class="text-gray-400 hover:text-gray-300" href="#">
Buy
</a>
<br/>
<a class="text-gray-400 hover:text-gray-300" href="#">
Sell
</a>
<br/>
<a class="text-gray-400 hover:text-gray-300" href="#">
Rent
</a>
<br/>
<a class="text-gray-400 hover:text-gray-300" href="#">
Holiday Lets
</a>
<br/>
<a class="text-gray-400 hover:text-gray-300" href="#">
Boat Sales
</a>
<br/>
<a class="text-gray-400 hover:text-gray-300" href="#">
Moorings
</a>
<br/>
<a class="text-gray-400 hover:text-gray-300" href="#">
The Network
</a>
<br/>
<a class="text-gray-400 hover:text-gray-300" href="#">
Waterside Life
</a>
</nav>
</div>
<div>
<h4 class="font-semibold text-lg mb-2">
Social
</h4>
<div class="flex space-x-4">
<a class="text-gray-400 hover:text-gray-300" href="#">
<i class="fab fa-facebook-f">
</i>
</a>
<a class="text-gray-400 hover:text-gray-300" href="#">
<i class="fab fa-linkedin-in">
</i>
</a>
<a class="text-gray-400 hover:text-gray-300" href="#">
<i class="fab fa-twitter">
</i>
</a>
</div>
</div>
</div>
<div class="text-center text-sm text-gray-400 mt-6">
Copyright 2022 Waterside Properties Ltd
</div>
</footer>
</div>
</body>
</html>ScreenshotToCode propose un import directe dans CodePen :

La consommation à ce niveau est de $10 – $8.67 soit $1.33. On peut aller sur la page de la plateforme openai.
Maintenant nous allons reprendre chaque portion de la page afin de voir si nous arrivons à affiner le design avec ScreenshotToCode.
Nous avons eu une erreur en demandant l’analyse de la page menu. Depuis, l’accès à la page du compte billing est en erreur.
Comment fonctionne le site ScreenshotToCode
Nous pouvons aller sur le github du site pour voir le code. Dans la partie backend, nous avons la page
screenshot-to-code/blob/main/backend/llm.py :
from typing import Awaitable, Callable, List
from openai import AsyncOpenAI
from openai.types.chat import ChatCompletionMessageParam, ChatCompletionChunk
MODEL_GPT_4_VISION = "gpt-4-vision-preview"
async def stream_openai_response(
messages: List[ChatCompletionMessageParam],
api_key: str,
base_url: str | None,
callback: Callable[[str], Awaitable[None]],
) -> str:
client = AsyncOpenAI(api_key=api_key, base_url=base_url)
model = MODEL_GPT_4_VISION
# Base parameters
params = {"model": model, "messages": messages, "stream": True, "timeout": 600}
# Add 'max_tokens' only if the model is a GPT4 vision model
if model == MODEL_GPT_4_VISION:
params["max_tokens"] = 4096
params["temperature"] = 0
stream = await client.chat.completions.create(**params) # type: ignore
full_response = ""
async for chunk in stream: # type: ignore
assert isinstance(chunk, ChatCompletionChunk)
content = chunk.choices[0].delta.content or ""
full_response += content
await callback(content)
await client.close()
return full_responsenous voyons en ligne 2 que nous importons la bibliothèque openai, et en ligne 14, nous prenons le client openai :
- (2) from openai import AsyncOpenAI
- (14) client = AsyncOpenAI(api_key=api_key, base_url=base_url)
On poste la requête et on prend la réponse.
Regardons comment est construit le prompt de ScreenshotToCode.
screenshot-to-code/blob/main/backend/prompts/screenshot_system_prompts.py :
from prompts.types import SystemPrompts
HTML_TAILWIND_SYSTEM_PROMPT = """
You are an expert Tailwind developer
You take screenshots of a reference web page from the user, and then build single page apps
using Tailwind, HTML and JS.
You might also be given a screenshot(The second image) of a web page that you have already built, and asked to
update it to look more like the reference image(The first image).
- Make sure the app looks exactly like the screenshot.
- Pay close attention to background color, text color, font size, font family,
padding, margin, border, etc. Match the colors and sizes exactly.
- Use the exact text from the screenshot.
- Do not add comments in the code such as "<!-- Add other navigation links as needed -->" and "<!-- ... other news items ... -->" in place of writing the full code. WRITE THE FULL CODE.
- Repeat elements as needed to match the screenshot. For example, if there are 15 items, the code should have 15 items. DO NOT LEAVE comments like "<!-- Repeat for each news item -->" or bad things will happen.
- For images, use placeholder images from https://placehold.co and include a detailed description of the image in the alt text so that an image generation AI can generate the image later.
In terms of libraries,
- Use this script to include Tailwind: <script src="https://cdn.tailwindcss.com"></script>
- You can use Google Fonts
- Font Awesome for icons: <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"></link>
Return only the full code in <html></html> tags.
Do not include markdown "```" or "```html" at the start or end.
"""
BOOTSTRAP_SYSTEM_PROMPT = """
You are an expert Bootstrap developer
You take screenshots of a reference web page from the user, and then build single page apps
using Bootstrap, HTML and JS.
You might also be given a screenshot(The second image) of a web page that you have already built, and asked to
update it to look more like the reference image(The first image).
- Make sure the app looks exactly like the screenshot.
- Pay close attention to background color, text color, font size, font family,
padding, margin, border, etc. Match the colors and sizes exactly.
- Use the exact text from the screenshot.
- Do not add comments in the code such as "<!-- Add other navigation links as needed -->" and "<!-- ... other news items ... -->" in place of writing the full code. WRITE THE FULL CODE.
- Repeat elements as needed to match the screenshot. For example, if there are 15 items, the code should have 15 items. DO NOT LEAVE comments like "<!-- Repeat for each news item -->" or bad things will happen.
- For images, use placeholder images from https://placehold.co and include a detailed description of the image in the alt text so that an image generation AI can generate the image later.
In terms of libraries,
- Use this script to include Bootstrap: <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous">
- You can use Google Fonts
- Font Awesome for icons: <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"></link>
Return only the full code in <html></html> tags.
Do not include markdown "```" or "```html" at the start or end.
"""
REACT_TAILWIND_SYSTEM_PROMPT = """
You are an expert React/Tailwind developer
You take screenshots of a reference web page from the user, and then build single page apps
using React and Tailwind CSS.
You might also be given a screenshot(The second image) of a web page that you have already built, and asked to
update it to look more like the reference image(The first image).
- Make sure the app looks exactly like the screenshot.
- Pay close attention to background color, text color, font size, font family,
padding, margin, border, etc. Match the colors and sizes exactly.
- Use the exact text from the screenshot.
- Do not add comments in the code such as "<!-- Add other navigation links as needed -->" and "<!-- ... other news items ... -->" in place of writing the full code. WRITE THE FULL CODE.
- Repeat elements as needed to match the screenshot. For example, if there are 15 items, the code should have 15 items. DO NOT LEAVE comments like "<!-- Repeat for each news item -->" or bad things will happen.
- For images, use placeholder images from https://placehold.co and include a detailed description of the image in the alt text so that an image generation AI can generate the image later.
In terms of libraries,
- Use these script to include React so that it can run on a standalone page:
<script src="https://unpkg.com/react/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/@babel/standalone/babel.js"></script>
- Use this script to include Tailwind: <script src="https://cdn.tailwindcss.com"></script>
- You can use Google Fonts
- Font Awesome for icons: <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"></link>
Return only the full code in <html></html> tags.
Do not include markdown "```" or "```html" at the start or end.
"""
IONIC_TAILWIND_SYSTEM_PROMPT = """
You are an expert Ionic/Tailwind developer
You take screenshots of a reference web page from the user, and then build single page apps
using Ionic and Tailwind CSS.
You might also be given a screenshot(The second image) of a web page that you have already built, and asked to
update it to look more like the reference image(The first image).
- Make sure the app looks exactly like the screenshot.
- Pay close attention to background color, text color, font size, font family,
padding, margin, border, etc. Match the colors and sizes exactly.
- Use the exact text from the screenshot.
- Do not add comments in the code such as "<!-- Add other navigation links as needed -->" and "<!-- ... other news items ... -->" in place of writing the full code. WRITE THE FULL CODE.
- Repeat elements as needed to match the screenshot. For example, if there are 15 items, the code should have 15 items. DO NOT LEAVE comments like "<!-- Repeat for each news item -->" or bad things will happen.
- For images, use placeholder images from https://placehold.co and include a detailed description of the image in the alt text so that an image generation AI can generate the image later.
In terms of libraries,
- Use these script to include Ionic so that it can run on a standalone page:
<script type="module" src="https://cdn.jsdelivr.net/npm/@ionic/core/dist/ionic/ionic.esm.js"></script>
<script nomodule src="https://cdn.jsdelivr.net/npm/@ionic/core/dist/ionic/ionic.js"></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@ionic/core/css/ionic.bundle.css" />
- Use this script to include Tailwind: <script src="https://cdn.tailwindcss.com"></script>
- You can use Google Fonts
- ionicons for icons, add the following <script > tags near the end of the page, right before the closing </body> tag:
<script type="module">
import ionicons from 'https://cdn.jsdelivr.net/npm/ionicons/+esm'
</script>
<script nomodule src="https://cdn.jsdelivr.net/npm/ionicons/dist/esm/ionicons.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/ionicons/dist/collection/components/icon/icon.min.css" rel="stylesheet">
Return only the full code in <html></html> tags.
Do not include markdown "```" or "```html" at the start or end.
"""
VUE_TAILWIND_SYSTEM_PROMPT = """
You are an expert Vue/Tailwind developer
You take screenshots of a reference web page from the user, and then build single page apps
using Vue and Tailwind CSS.
You might also be given a screenshot(The second image) of a web page that you have already built, and asked to
update it to look more like the reference image(The first image).
- Make sure the app looks exactly like the screenshot.
- Pay close attention to background color, text color, font size, font family,
padding, margin, border, etc. Match the colors and sizes exactly.
- Use the exact text from the screenshot.
- Do not add comments in the code such as "<!-- Add other navigation links as needed -->" and "<!-- ... other news items ... -->" in place of writing the full code. WRITE THE FULL CODE.
- Repeat elements as needed to match the screenshot. For example, if there are 15 items, the code should have 15 items. DO NOT LEAVE comments like "<!-- Repeat for each news item -->" or bad things will happen.
- For images, use placeholder images from https://placehold.co and include a detailed description of the image in the alt text so that an image generation AI can generate the image later.
- Use Vue using the global build like so:
<div id="app">{{ message }}</div>
<script>
const { createApp, ref } = Vue
createApp({
setup() {
const message = ref('Hello vue!')
return {
message
}
}
}).mount('#app')
</script>
In terms of libraries,
- Use these script to include Vue so that it can run on a standalone page:
<script src="https://registry.npmmirror.com/vue/3.3.11/files/dist/vue.global.js"></script>
- Use this script to include Tailwind: <script src="https://cdn.tailwindcss.com"></script>
- You can use Google Fonts
- Font Awesome for icons: <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"></link>
Return only the full code in <html></html> tags.
Do not include markdown "```" or "```html" at the start or end.
The return result must only include the code.
"""
SVG_SYSTEM_PROMPT = """
You are an expert at building SVGs.
You take screenshots of a reference web page from the user, and then build a SVG that looks exactly like the screenshot.
- Make sure the SVG looks exactly like the screenshot.
- Pay close attention to background color, text color, font size, font family,
padding, margin, border, etc. Match the colors and sizes exactly.
- Use the exact text from the screenshot.
- Do not add comments in the code such as "<!-- Add other navigation links as needed -->" and "<!-- ... other news items ... -->" in place of writing the full code. WRITE THE FULL CODE.
- Repeat elements as needed to match the screenshot. For example, if there are 15 items, the code should have 15 items. DO NOT LEAVE comments like "<!-- Repeat for each news item -->" or bad things will happen.
- For images, use placeholder images from https://placehold.co and include a detailed description of the image in the alt text so that an image generation AI can generate the image later.
- You can use Google Fonts
Return only the full code in <svg></svg> tags.
Do not include markdown "```" or "```svg" at the start or end.
"""
SYSTEM_PROMPTS = SystemPrompts(
html_tailwind=HTML_TAILWIND_SYSTEM_PROMPT,
react_tailwind=REACT_TAILWIND_SYSTEM_PROMPT,
bootstrap=BOOTSTRAP_SYSTEM_PROMPT,
ionic_tailwind=IONIC_TAILWIND_SYSTEM_PROMPT,
vue_tailwind=VUE_TAILWIND_SYSTEM_PROMPT,
svg=SVG_SYSTEM_PROMPT,
)Comme nous avons besoin de générer du code HTML Tailwind, nous utilisons le prompt HTML_TAILWIND_SYSTEM_PROMPT :
You are an expert Tailwind developer You take screenshots of a reference web page from the user, and then build single page apps using Tailwind, HTML and JS. You might also be given a screenshot(The second image) of a web page that you have already built, and asked to update it to look more like the reference image(The first image). - Make sure the app looks exactly like the screenshot. - Pay close attention to background color, text color, font size, font family, padding, margin, border, etc. Match the colors and sizes exactly. - Use the exact text from the screenshot. - Do not add comments in the code such as "<!-- Add other navigation links as needed -->" and "<!-- ... other news items ... -->" in place of writing the full code. WRITE THE FULL CODE. - Repeat elements as needed to match the screenshot. For example, if there are 15 items, the code should have 15 items. DO NOT LEAVE comments like "<!-- Repeat for each news item -->" or bad things will happen. - For images, use placeholder images from https://placehold.co and include a detailed description of the image in the alt text so that an image generation AI can generate the image later. In terms of libraries, - Use this script to include Tailwind: <script src="https://cdn.tailwindcss.com"></script> - You can use Google Fonts - Font Awesome for icons: <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"></link> Return only the full code in <html></html> tags. Do not include markdown "```" or "```html" at the start or end.
Si nous prenons les préconisations de rédaction des prompts nous voyons que nous avons :
- le rôle
- le context
- la tâche
- les caractéristiques.
Décodage du menu
Nous souhaitons décoder le menu.
Nous remarquons que le mode mobile ne cache pas le menu sous un hamburger, nous demandons à ce que cela soit ajouté.
nous prenons la couleur avec pick-color une extension chrome :
- couleur de fond des blocs : #3b4659ff
- couleur du fond de la page : #3f4f6bff
- couleur des textes : #fad1a5ff
Nous avons affiné le travail avec des prompts successifs.
<html lang="en">
<head>
<meta charset="utf-8"/>
<meta content="width=device-width, initial-scale=1.0" name="viewport"/>
<title>
Waterside Properties
</title>
<script src="https://cdn.tailwindcss.com">
</script>
<link href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@600&display=swap" rel="stylesheet"/>
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" rel="stylesheet"/>
<style>
@media (max-width: 768px) {
#menu-toggle:checked + #menu {
display: block;
}
#nav-desktop {
display: none;
}
}
body {
font-family: 'Open Sans', sans-serif;
font-weight: 600;
}
.text-custom {
color: #fad1a5ff;
}
.border-custom {
border-color: #fad1a5ff;
}
.hover\:bg-custom:hover {
background-color: #fad1a5ff;
}
.hover\:text-blue-900:hover {
color: #1e40af;
}
.menu-item::after {
content: '·';
margin: 0 8px;
color: #fad1a5ff;
}
.menu-item:last-child::after {
content: '';
margin: 0;
}
.fa-bars {
font-size: 24px;
font-weight: 900;
}
</style>
</head>
<body class="bg-[#3f4f6bff]">
<div class="container mx-auto px-6 py-4">
<div class="flex justify-between items-center">
<div class="flex items-center">
<img alt="Waterside Properties logo placeholder" class="mr-10" height="50" src="https://oaidalleapiprodscus.blob.core.windows.net/private/org-hfQSaVbD19GpxuWbgQFzG2KU/user-vB6Ecj1oVROuzeF61jqOKy2S/img-7QJcWd5IzHkGFBnkCroUERIi.png?st=2024-02-15T12%3A58%3A11Z&se=2024-02-15T14%3A58%3A11Z&sp=r&sv=2021-08-06&sr=b&rscd=inline&rsct=image/png&skoid=6aaadede-4fb3-4698-a8f6-684d7786b067&sktid=a48cca56-e6da-484e-a814-9c849652bcb3&skt=2024-02-15T02%3A37%3A48Z&ske=2024-02-16T02%3A37%3A48Z&sks=b&skv=2021-08-06&sig=gOiA5k8/AX33m%2B9gfU91zTEOxlTqzX/0IW%2BeS87p0Zw%3D" width="150"/>
<nav class="hidden lg:flex items-center text-custom text-sm" id="nav-desktop">
<a class="menu-item hover:text-gray-300" href="#">
BUY
</a>
<a class="menu-item hover:text-gray-300" href="#">
SELL
</a>
<a class="menu-item hover:text-gray-300" href="#">
RENT
</a>
<a class="menu-item hover:text-gray-300" href="#">
HOLIDAY LETS
</a>
<a class="menu-item hover:text-gray-300" href="#">
BOAT SALES
</a>
<a class="menu-item hover:text-gray-300" href="#">
MOORINGS
</a>
<a class="menu-item hover:text-gray-300" href="#">
THE NETWORK
</a>
<a class="hover:text-gray-300" href="#">
WATERSIDE LIFE
</a>
<button class="text-custom border border-custom px-6 py-2 text-sm hover:bg-custom hover:text-blue-900 transition-colors ml-4">
JOIN THE NETWORK
</button>
</nav>
</div>
<div class="lg:hidden">
<button class="text-custom focus:outline-none" id="menu-button">
<i class="fas fa-bars">
</i>
</button>
</div>
</div>
<div class="lg:hidden">
<input class="hidden" id="menu-toggle" type="checkbox"/>
<div class="hidden" id="menu">
<a class="block text-custom hover:text-gray-300" href="#">
BUY
</a>
<a class="block text-custom hover:text-gray-300" href="#">
SELL
</a>
<a class="block text-custom hover:text-gray-300" href="#">
RENT
</a>
<a class="block text-custom hover:text-gray-300" href="#">
HOLIDAY LETS
</a>
<a class="block text-custom hover:text-gray-300" href="#">
BOAT SALES
</a>
<a class="block text-custom hover:text-gray-300" href="#">
MOORINGS
</a>
<a class="block text-custom hover:text-gray-300" href="#">
THE NETWORK
</a>
<a class="block text-custom hover:text-gray-300" href="#">
WATERSIDE LIFE
</a>
<button class="block w-full text-left text-custom border border-custom px-6 py-2 text-sm hover:bg-custom hover:text-blue-900 transition-colors">
JOIN THE NETWORK
</button>
</div>
</div>
</div>
<script>
document.getElementById('menu-button').onclick = function() {
var menu = document.getElementById('menu');
if (menu.classList.contains('hidden')) {
menu.classList.remove('hidden');
} else {
menu.classList.add('hidden');
}
}
</script>
</body>
</html>Le prix de cette génération : on passe de $8.67 à $7.68 soit : $0.99.
Nous allons demander à ce que le logo soit composé d’un icon suivi du texte sur 2 lignes avec waterside en gros et properties en dessous en petit.
Nous obtenons une version correcte :
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Waterside Properties</title>
<script src="https://cdn.tailwindcss.com"></script>
<link href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@600;700&display=swap" rel="stylesheet">
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" rel="stylesheet">
<style>
@media (max-width: 768px) {
#menu-toggle:checked + #menu {
display: block;
}
#nav-desktop {
display: none;
}
}
body {
font-family: 'Open Sans', sans-serif;
}
.text-custom {
color: #fad1a5ff;
}
.border-custom {
border-color: #fad1a5ff;
}
.hover\:bg-custom:hover {
background-color: #fad1a5ff;
}
.hover\:text-blue-900:hover {
color: #1e40af;
}
.menu-item::after {
content: '·';
margin: 0 8px;
color: #fad1a5ff;
}
.menu-item:last-child::after {
content: '';
margin: 0;
}
.fa-bars {
font-size: 24px;
font-weight: 900;
}
.logo-icon {
font-size: 2rem; /* Adjust icon size */
}
.logo-text {
font-weight: 700;
}
.logo-subtext {
font-size: 0.75rem;
font-weight: 600;
}
</style>
</head>
<body class="bg-[#3f4f6bff]">
<div class="container mx-auto px-6 py-4">
<div class="flex justify-between items-center">
<div class="flex items-center">
<div class="flex flex-col mr-10">
<i class="fas fa-anchor logo-icon text-custom"></i>
<span class="logo-text text-custom">WATERSIDE</span>
<span class="logo-subtext text-custom">PROPERTIES</span>
</div>
<nav class="hidden lg:flex items-center text-custom text-sm" id="nav-desktop">
<a class="menu-item hover:text-gray-300" href="#">BUY</a>
<a class="menu-item hover:text-gray-300" href="#">SELL</a>
<a class="menu-item hover:text-gray-300" href="#">RENT</a>
<a class="menu-item hover:text-gray-300" href="#">HOLIDAY LETS</a>
<a class="menu-item hover:text-gray-300" href="#">BOAT SALES</a>
<a class="menu-item hover:text-gray-300" href="#">MOORINGS</a>
<a class="menu-item hover:text-gray-300" href="#">THE NETWORK</a>
<a class="hover:text-gray-300" href="#">WATERSIDE LIFE</a>
<button class="text-custom border border-custom px-6 py-2 text-sm hover:bg-custom hover:text-blue-900 transition-colors ml-4">
JOIN THE NETWORK
</button>
</nav>
</div>
<div class="lg:hidden">
<button class="text-custom focus:outline-none" id="menu-button">
<i class="fas fa-bars"></i>
</button>
</div>
</div>
<div class="lg:hidden">
<input type="checkbox" id="menu-toggle" class="hidden"/>
<div id="menu" class="hidden">
<a class="block text-custom hover:text-gray-300" href="#">BUY</a>
<a class="block text-custom hover:text-gray-300" href="#">SELL</a>
<a class="block text-custom hover:text-gray-300" href="#">RENT</a>
<a class="block text-custom hover:text-gray-300" href="#">HOLIDAY LETS</a>
<a class="block text-custom hover:text-gray-300" href="#">BOAT SALES</a>
<a class="block text-custom hover:text-gray-300" href="#">MOORINGS</a>
<a class="block text-custom hover:text-gray-300" href="#">THE NETWORK</a>
<a class="block text-custom hover:text-gray-300" href="#">WATERSIDE LIFE</a>
<button class="block w-full text-left text-custom border border-custom px-6 py-2 text-sm hover:bg-custom hover:text-blue-900 transition-colors">
JOIN THE NETWORK
</button>
</div>
</div>
</div>
<script>
document.getElementById('menu-button').onclick = function() {
var menu = document.getElementById('menu');
if (menu.classList.contains('hidden')) {
menu.classList.remove('hidden');
} else {
menu.classList.add('hidden');
}
}
</script>
</body>
</html>Dans Codepen, nous avons modifier le code pour mettre l’icone alignée avec le texte du logo en remplaçant flex-col par flex-row.
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Waterside Properties</title>
<script src="https://cdn.tailwindcss.com"></script>
<link href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@600;700&display=swap" rel="stylesheet">
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" rel="stylesheet">
<style>
@media (max-width: 768px) {
#menu-toggle:checked + #menu {
display: block;
}
#nav-desktop {
display: none;
}
}
body {
font-family: 'Open Sans', sans-serif;
}
.text-custom {
color: #fad1a5ff;
}
.border-custom {
border-color: #fad1a5ff;
}
.hover\:bg-custom:hover {
background-color: #fad1a5ff;
}
.hover\:text-blue-900:hover {
color: #1e40af;
}
.menu-item::after {
content: '·';
margin: 0 8px;
color: #fad1a5ff;
}
.menu-item:last-child::after {
content: '';
margin: 0;
}
.fa-bars {
font-size: 24px;
font-weight: 900;
}
.logo-icon {
font-size: 2rem; /* Adjust icon size */
}
.logo-text {
font-weight: 700;
}
.logo-subtext {
font-size: 0.75rem;
font-weight: 600;
}
</style>
</head>
<body class="bg-[#3f4f6bff]">
<div class="container mx-auto px-6 py-4">
<div class="flex justify-between items-center">
<div class="flex items-center">
<div class="flex flex-row mr-10">
<i class="fas fa-anchor logo-icon text-custom"></i>
<div class="flex flex-col mr-10">
<span class="logo-text text-custom">WATERSIDE</span>
<span class="logo-subtext text-custom">PROPERTIES</span>
</div>
</div>
<nav class="hidden lg:flex items-center text-custom text-sm" id="nav-desktop">
<a class="menu-item hover:text-gray-300" href="#">BUY</a>
<a class="menu-item hover:text-gray-300" href="#">SELL</a>
<a class="menu-item hover:text-gray-300" href="#">RENT</a>
<a class="menu-item hover:text-gray-300" href="#">HOLIDAY LETS</a>
<a class="menu-item hover:text-gray-300" href="#">BOAT SALES</a>
<a class="menu-item hover:text-gray-300" href="#">MOORINGS</a>
<a class="menu-item hover:text-gray-300" href="#">THE NETWORK</a>
<a class="hover:text-gray-300" href="#">WATERSIDE LIFE</a>
<button class="text-custom border border-custom px-6 py-2 text-sm hover:bg-custom hover:text-blue-900 transition-colors ml-4">
JOIN THE NETWORK
</button>
</nav>
</div>
<div class="lg:hidden">
<button class="text-custom focus:outline-none" id="menu-button">
<i class="fas fa-bars"></i>
</button>
</div>
</div>
<div class="lg:hidden">
<input type="checkbox" id="menu-toggle" class="hidden"/>
<div id="menu" class="hidden">
<a class="block text-custom hover:text-gray-300" href="#">BUY</a>
<a class="block text-custom hover:text-gray-300" href="#">SELL</a>
<a class="block text-custom hover:text-gray-300" href="#">RENT</a>
<a class="block text-custom hover:text-gray-300" href="#">HOLIDAY LETS</a>
<a class="block text-custom hover:text-gray-300" href="#">BOAT SALES</a>
<a class="block text-custom hover:text-gray-300" href="#">MOORINGS</a>
<a class="block text-custom hover:text-gray-300" href="#">THE NETWORK</a>
<a class="block text-custom hover:text-gray-300" href="#">WATERSIDE LIFE</a>
<button class="block w-full text-left text-custom border border-custom px-6 py-2 text-sm hover:bg-custom hover:text-blue-900 transition-colors">
JOIN THE NETWORK
</button>
</div>
</div>
</div>
<script>
document.getElementById('menu-button').onclick = function() {
var menu = document.getElementById('menu');
if (menu.classList.contains('hidden')) {
menu.classList.remove('hidden');
} else {
menu.classList.add('hidden');
}
}
</script>
</body>
</html>Nous aimerions que gpt-4 remplace le code css par du tailwind. Mais nous avons une erreur qui s’affiche :
openAI error - "You exceeded your current quota, please check your plan and billing details.' Alternatively, you can purchase codegeneration credit directly on this webside.
Finalisation avec ChatGPT 3.5
on va copier le code dans chatGPT et lui demander de modifier le code en Tailwind.
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Waterside Properties</title>
<script src="https://cdn.tailwindcss.com"></script>
<link href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@600;700&display=swap" rel="stylesheet">
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" rel="stylesheet">
</head>
<body class="bg-blue-800">
<div class="container mx-auto px-6 py-4">
<div class="flex justify-between items-center">
<div class="flex items-center">
<div class="flex items-center mr-10">
<i class="fas fa-anchor text-custom text-4xl"></i>
<div class="flex flex-col ml-2">
<span class="text-custom text-2xl font-bold">WATERSIDE</span>
<span class="text-custom text-sm font-semibold">PROPERTIES</span>
</div>
</div>
<nav class="hidden lg:flex items-center text-custom text-sm" id="nav-desktop">
<a class="menu-item hover:text-gray-300" href="#">BUY</a>
<a class="menu-item hover:text-gray-300" href="#">SELL</a>
<a class="menu-item hover:text-gray-300" href="#">RENT</a>
<a class="menu-item hover:text-gray-300" href="#">HOLIDAY LETS</a>
<a class="menu-item hover:text-gray-300" href="#">BOAT SALES</a>
<a class="menu-item hover:text-gray-300" href="#">MOORINGS</a>
<a class="menu-item hover:text-gray-300" href="#">THE NETWORK</a>
<a class="hover:text-gray-300" href="#">WATERSIDE LIFE</a>
<button class="text-custom border border-custom px-6 py-2 text-sm hover:bg-custom hover:text-blue-900 transition-colors ml-4">
JOIN THE NETWORK
</button>
</nav>
</div>
<div class="lg:hidden">
<button class="text-custom focus:outline-none" id="menu-button">
<i class="fas fa-bars text-4xl"></i>
</button>
</div>
</div>
<div class="lg:hidden">
<input type="checkbox" id="menu-toggle" class="hidden"/>
<div id="menu" class="hidden">
<a class="block text-custom hover:text-gray-300" href="#">BUY</a>
<a class="block text-custom hover:text-gray-300" href="#">SELL</a>
<a class="block text-custom hover:text-gray-300" href="#">RENT</a>
<a class="block text-custom hover:text-gray-300" href="#">HOLIDAY LETS</a>
<a class="block text-custom hover:text-gray-300" href="#">BOAT SALES</a>
<a class="block text-custom hover:text-gray-300" href="#">MOORINGS</a>
<a class="block text-custom hover:text-gray-300" href="#">THE NETWORK</a>
<a class="block text-custom hover:text-gray-300" href="#">WATERSIDE LIFE</a>
<button class="block w-full text-left text-custom border border-custom px-6 py-2 text-sm hover:bg-custom hover:text-blue-900 transition-colors">
JOIN THE NETWORK
</button>
</div>
</div>
</div>
<script>
document.getElementById('menu-button').onclick = function() {
var menu = document.getElementById('menu');
if (menu.classList.contains('hidden')) {
menu.classList.remove('hidden');
} else {
menu.classList.add('hidden');
}
}
</script>
</body>
</html>
On veut copier ce code dans CodePen pour le tester. On a perdu beaucoup du style.
On demande à reprendre les couleurs du fond et du texte.
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Waterside Properties</title>
<script src="https://cdn.tailwindcss.com"></script>
<link href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@600;700&display=swap" rel="stylesheet">
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" rel="stylesheet">
</head>
<body class="bg-[#3f4f6bff]">
<div class="container mx-auto px-6 py-4">
<div class="flex justify-between items-center">
<div class="flex items-center">
<div class="flex items-center mr-10">
<i class="fas fa-anchor text-[#fad1a5ff] text-4xl"></i>
<div class="flex flex-col ml-2">
<span class="text-[#fad1a5ff] text-2xl font-bold">WATERSIDE</span>
<span class="text-[#fad1a5ff] text-sm font-semibold">PROPERTIES</span>
</div>
</div>
<nav class="hidden lg:flex items-center text-[#fad1a5ff] text-sm" id="nav-desktop">
<a class="menu-item hover:text-gray-300" href="#">BUY</a>
<a class="menu-item hover:text-gray-300" href="#">SELL</a>
<a class="menu-item hover:text-gray-300" href="#">RENT</a>
<a class="menu-item hover:text-gray-300" href="#">HOLIDAY LETS</a>
<a class="menu-item hover:text-gray-300" href="#">BOAT SALES</a>
<a class="menu-item hover:text-gray-300" href="#">MOORINGS</a>
<a class="menu-item hover:text-gray-300" href="#">THE NETWORK</a>
<a class="hover:text-gray-300" href="#">WATERSIDE LIFE</a>
<button class="text-[#fad1a5ff] border-[#fad1a5ff] px-6 py-2 text-sm hover:bg-[#fad1a5ff] hover:text-[#1e40afff] transition-colors ml-4">
JOIN THE NETWORK
</button>
</nav>
</div>
<div class="lg:hidden">
<button class="text-[#fad1a5ff] focus:outline-none" id="menu-button">
<i class="fas fa-bars text-4xl"></i>
</button>
</div>
</div>
<div class="lg:hidden">
<input type="checkbox" id="menu-toggle" class="hidden"/>
<div id="menu" class="hidden">
<a class="block text-[#fad1a5ff] hover:text-gray-300" href="#">BUY</a>
<a class="block text-[#fad1a5ff] hover:text-gray-300" href="#">SELL</a>
<a class="block text-[#fad1a5ff] hover:text-gray-300" href="#">RENT</a>
<a class="block text-[#fad1a5ff] hover:text-gray-300" href="#">HOLIDAY LETS</a>
<a class="block text-[#fad1a5ff] hover:text-gray-300" href="#">BOAT SALES</a>
<a class="block text-[#fad1a5ff] hover:text-gray-300" href="#">MOORINGS</a>
<a class="block text-[#fad1a5ff] hover:text-gray-300" href="#">THE NETWORK</a>
<a class="block text-[#fad1a5ff] hover:text-gray-300" href="#">WATERSIDE LIFE</a>
<button class="block w-full text-left text-[#fad1a5ff] border-[#fad1a5ff] px-6 py-2 text-sm hover:bg-[#fad1a5ff] hover:text-[#1e40afff] transition-colors">
JOIN THE NETWORK
</button>
</div>
</div>
</div>
<script>
document.getElementById('menu-button').onclick = function() {
var menu = document.getElementById('menu');
if (menu.classList.contains('hidden')) {
menu.classList.remove('hidden');
} else {
menu.classList.add('hidden');
}
}
</script>
</body>
</html>
Après quelques demandes de modification, nous avons une version presque finalisée
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Waterside Properties</title>
<script src="https://cdn.tailwindcss.com"></script>
<link href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@600;700&display=swap" rel="stylesheet">
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" rel="stylesheet">
</head>
<body class="bg-[#3f4f6bff]">
<div class="container mx-auto px-6 py-4">
<div class="flex justify-between items-center">
<div class="flex items-center">
<div class="flex items-center mr-10">
<i class="fas fa-anchor text-[#fad1a5ff] text-4xl"></i>
<div class="flex flex-col ml-2">
<span class="text-[#fad1a5ff] text-2xl font-bold">WATERSIDE</span>
<span class="text-[#fad1a5ff] text-sm font-semibold">PROPERTIES</span>
</div>
</div>
<nav class="hidden lg:flex items-center text-[#fad1a5ff] text-sm" id="nav-desktop">
<a class="menu-item hover:text-gray-300" href="#">BUY</a>
<span class="menu-item ml-2">·</span>
<a class="menu-item hover:text-gray-300 ml-2" href="#">SELL</a>
<span class="menu-item ml-2">·</span>
<a class="menu-item hover:text-gray-300 ml-2" href="#">RENT</a>
<span class="menu-item ml-2">·</span>
<a class="menu-item hover:text-gray-300 ml-2" href="#">HOLIDAY LETS</a>
<span class="menu-item ml-2">·</span>
<a class="menu-item hover:text-gray-300 ml-2" href="#">BOAT SALES</a>
<span class="menu-item ml-2">·</span>
<a class="menu-item hover:text-gray-300 ml-2" href="#">MOORINGS</a>
<span class="menu-item ml-2">·</span>
<a class="menu-item hover:text-gray-300 ml-2" href="#">THE NETWORK</a>
<span class="menu-item ml-2">·</span>
<a class="hover:text-gray-300 ml-2" href="#">WATERSIDE LIFE</a>
<span class="menu-item ml-2">·</span>
<a class="menu-item hover:text-gray-300 ml-2" href="#">JOIN THE NETWORK</a>
</nav>
</div>
<div class="lg:hidden">
<button class="text-[#fad1a5ff] focus:outline-none" id="menu-button">
<i class="fas fa-bars text-4xl"></i>
</button>
</div>
</div>
<div class="lg:hidden">
<input type="checkbox" id="menu-toggle" class="hidden"/>
<div id="menu" class="hidden">
<a class="block text-[#fad1a5ff] hover:text-gray-300" href="#">BUY</a>
<a class="block text-[#fad1a5ff] hover:text-gray-300" href="#">SELL</a>
<a class="block text-[#fad1a5ff] hover:text-gray-300" href="#">RENT</a>
<a class="block text-[#fad1a5ff] hover:text-gray-300" href="#">HOLIDAY LETS</a>
<a class="block text-[#fad1a5ff] hover:text-gray-300" href="#">BOAT SALES</a>
<a class="block text-[#fad1a5ff] hover:text-gray-300" href="#">MOORINGS</a>
<a class="block text-[#fad1a5ff] hover:text-gray-300" href="#">THE NETWORK</a>
<a class="block text-[#fad1a5ff] hover:text-gray-300" href="#">WATERSIDE LIFE</a>
<button class="block w-full text-left text-[#fad1a5ff] border-[#fad1a5ff] px-6 py-2 text-sm hover:bg-[#fad1a5ff] hover:text-[#1e40afff] transition-colors mt-4">
JOIN THE NETWORK
</button>
</div>
</div>
</div>
<script>
document.getElementById('menu-button').onclick = function() {
var menu = document.getElementById('menu');
if (menu.classList.contains('hidden')) {
menu.classList.remove('hidden');
} else {
menu.classList.add('hidden');
}
}
</script>
</body>
</html>
Nous avons demandé à ChatGPT de créer le javascript pour le hamburger en mode mobile
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Waterside Properties</title>
<script src="https://cdn.tailwindcss.com"></script>
<link href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@600;700&display=swap" rel="stylesheet">
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" rel="stylesheet">
</head>
<body class="bg-[#3f4f6bff]">
<div class="container mx-auto px-6 py-4">
<div class="flex justify-between items-center">
<div class="flex items-center">
<div class="flex items-center mr-10">
<i class="fas fa-anchor text-[#fad1a5ff] text-4xl"></i>
<div class="flex flex-col ml-2">
<span class="text-[#fad1a5ff] text-2xl font-bold">WATERSIDE</span>
<span class="text-[#fad1a5ff] text-sm font-semibold">PROPERTIES</span>
</div>
</div>
<nav class="hidden lg:flex items-center text-[#fad1a5ff] text-sm" id="nav-desktop">
<a class="menu-item hover:text-gray-300 whitespace-no-wrap" href="#">BUY</a>
<a class="menu-item hover:text-gray-300 whitespace-no-wrap" href="#">SELL</a>
<a class="menu-item hover:text-gray-300 whitespace-no-wrap" href="#">RENT</a>
<a class="menu-item hover:text-gray-300 whitespace-no-wrap" href="#">HOLIDAY LETS</a>
<a class="menu-item hover:text-gray-300 whitespace-no-wrap" href="#">BOAT SALES</a>
<a class="menu-item hover:text-gray-300 whitespace-no-wrap" href="#">MOORINGS</a>
<a class="menu-item hover:text-gray-300 whitespace-no-wrap" href="#">THE NETWORK</a>
<a class="menu-item hover:text-gray-300 whitespace-no-wrap" href="#">WATERSIDE LIFE</a>
<a class="menu-item hover:text-gray-300 whitespace-no-wrap" href="#">JOIN THE NETWORK</a>
</nav>
</div>
<div class="lg:hidden">
<button class="text-[#fad1a5ff] focus:outline-none" id="menu-button">
<i id="menu-icon" class="fas fa-bars text-4xl"></i>
</button>
</div>
</div>
<div class="lg:hidden">
<input type="checkbox" id="menu-toggle" class="hidden"/>
<div id="menu" class="hidden flex flex-col items-center">
<a class="block text-[#fad1a5ff] hover:text-gray-300 whitespace-no-wrap" href="#">BUY</a>
<hr class="w-full mt-1 mb-2 border-[#fad1a5ff] border-opacity-25">
<a class="block text-[#fad1a5ff] hover:text-gray-300 whitespace-no-wrap" href="#">SELL</a>
<hr class="w-full mt-1 mb-2 border-[#fad1a5ff] border-opacity-25">
<a class="block text-[#fad1a5ff] hover:text-gray-300 whitespace-no-wrap" href="#">RENT</a>
<hr class="w-full mt-1 mb-2 border-[#fad1a5ff] border-opacity-25">
<a class="block text-[#fad1a5ff] hover:text-gray-300 whitespace-no-wrap" href="#">HOLIDAY LETS</a>
<hr class="w-full mt-1 mb-2 border-[#fad1a5ff] border-opacity-25">
<a class="block text-[#fad1a5ff] hover:text-gray-300 whitespace-no-wrap" href="#">BOAT SALES</a>
<hr class="w-full mt-1 mb-2 border-[#fad1a5ff] border-opacity-25">
<a class="block text-[#fad1a5ff] hover:text-gray-300 whitespace-no-wrap" href="#">MOORINGS</a>
<hr class="w-full mt-1 mb-2 border-[#fad1a5ff] border-opacity-25">
<a class="block text-[#fad1a5ff] hover:text-gray-300 whitespace-no-wrap" href="#">THE NETWORK</a>
<hr class="w-full mt-1 mb-2 border-[#fad1a5ff] border-opacity-25">
<a class="block text-[#fad1a5ff] hover:text-gray-300 whitespace-no-wrap" href="#">WATERSIDE LIFE</a>
<hr class="w-full mt-1 mb-2 border-[#fad1a5ff] border-opacity-25">
<button class="block w-full text-center text-[#fad1a5ff] border-[#fad1a5ff] px-6 py-2 text-sm hover:bg-[#fad1a5ff] hover:text-[#1e40afff] transition-colors mt-4">
JOIN THE NETWORK
</button>
</div>
</div>
</div>
<script>
document.getElementById('menu-button').addEventListener('click', function() {
var menu = document.getElementById('menu');
var icon = document.getElementById('menu-icon');
if (menu.classList.contains('hidden')) {
menu.classList.remove('hidden');
icon.classList.remove('fa-bars');
icon.classList.add('fa-times');
} else {
menu.classList.add('hidden');
icon.classList.remove('fa-times');
icon.classList.add('fa-bars');
}
});
</script>
</body>
</html>
Nous avons un menu fonctionnel
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Waterside Properties</title>
<script src="https://cdn.tailwindcss.com"></script>
<link href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@600;700&display=swap" rel="stylesheet">
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" rel="stylesheet">
</head>
<body class="bg-[#3f4f6bff]">
<div class="container mx-auto px-6 py-4">
<div class="flex justify-between items-center">
<div class="flex items-center">
<div class="flex items-center mr-10">
<i class="fas fa-anchor text-[#fad1a5ff] text-4xl"></i>
<div class="flex flex-col ml-2">
<span class="text-[#fad1a5ff] text-2xl font-bold">WATERSIDE</span>
<span class="text-[#fad1a5ff] text-sm font-semibold">PROPERTIES</span>
</div>
</div>
<nav class="hidden lg:flex items-center text-[#fad1a5ff] text-sm" id="nav-desktop">
<a class="menu-item hover:text-gray-300 whitespace-no-wrap ml-2" href="#">BUY</a>
<span class="text-[#fad1a5ff] ml-2">·</span>
<a class="menu-item hover:text-gray-300 whitespace-no-wrap ml-2" href="#">SELL</a>
<span class="text-[#fad1a5ff] ml-2">·</span>
<a class="menu-item hover:text-gray-300 whitespace-no-wrap ml-2" href="#">RENT</a>
<span class="text-[#fad1a5ff] ml-2">·</span>
<a class="menu-item hover:text-gray-300 whitespace-no-wrap ml-2" href="#">HOLIDAY LETS</a>
<span class="text-[#fad1a5ff] ml-2">·</span>
<a class="menu-item hover:text-gray-300 whitespace-no-wrap ml-2" href="#">BOAT SALES</a>
<span class="text-[#fad1a5ff] ml-2">·</span>
<a class="menu-item hover:text-gray-300 whitespace-no-wrap ml-2" href="#">MOORINGS</a>
<span class="text-[#fad1a5ff] ml-2">·</span>
<a class="menu-item hover:text-gray-300 whitespace-no-wrap ml-2" href="#">THE NETWORK</a>
<span class="text-[#fad1a5ff] ml-2">·</span>
<a class="menu-item hover:text-gray-300 whitespace-no-wrap ml-2" href="#">WATERSIDE LIFE</a>
<span class="text-[#fad1a5ff] ml-2">·</span>
<a class="menu-item hover:text-gray-300 whitespace-no-wrap ml-2" href="#">JOIN THE NETWORK</a>
</nav>
</div>
<div class="lg:hidden">
<button class="text-[#fad1a5ff] focus:outline-none" id="menu-button">
<i id="menu-icon" class="fas fa-bars text-4xl"></i>
</button>
</div>
</div>
<div class="lg:hidden">
<input type="checkbox" id="menu-toggle" class="hidden"/>
<div id="menu" class="hidden flex flex-col items-center">
<a class="block text-[#fad1a5ff] hover:text-gray-300 whitespace-no-wrap" href="#">BUY</a>
<hr class="w-full mt-1 mb-2 border-[#fad1a5ff] border-opacity-25">
<a class="block text-[#fad1a5ff] hover:text-gray-300 whitespace-no-wrap" href="#">SELL</a>
<hr class="w-full mt-1 mb-2 border-[#fad1a5ff] border-opacity-25">
<a class="block text-[#fad1a5ff] hover:text-gray-300 whitespace-no-wrap" href="#">RENT</a>
<hr class="w-full mt-1 mb-2 border-[#fad1a5ff] border-opacity-25">
<a class="block text-[#fad1a5ff] hover:text-gray-300 whitespace-no-wrap" href="#">HOLIDAY LETS</a>
<hr class="w-full mt-1 mb-2 border-[#fad1a5ff] border-opacity-25">
<a class="block text-[#fad1a5ff] hover:text-gray-300 whitespace-no-wrap" href="#">BOAT SALES</a>
<hr class="w-full mt-1 mb-2 border-[#fad1a5ff] border-opacity-25">
<a class="block text-[#fad1a5ff] hover:text-gray-300 whitespace-no-wrap" href="#">MOORINGS</a>
<hr class="w-full mt-1 mb-2 border-[#fad1a5ff] border-opacity-25">
<a class="block text-[#fad1a5ff] hover:text-gray-300 whitespace-no-wrap" href="#">THE NETWORK</a>
<hr class="w-full mt-1 mb-2 border-[#fad1a5ff] border-opacity-25">
<a class="block text-[#fad1a5ff] hover:text-gray-300 whitespace-no-wrap" href="#">WATERSIDE LIFE</a>
<hr class="w-full mt-1 mb-2 border-[#fad1a5ff] border-opacity-25">
<button class="block w-full text-center text-[#fad1a5ff] border-[#fad1a5ff] px-6 py-2 text-sm hover:bg-[#fad1a5ff] hover:text-[#1e40afff] transition-colors mt-4">
JOIN THE NETWORK
</button>
</div>
</div>
</div>
<script>
document.getElementById('menu-button').addEventListener('click', function() {
var menu = document.getElementById('menu');
var icon = document.getElementById('menu-icon');
if (menu.classList.contains('hidden')) {
menu.classList.remove('hidden');
icon.classList.remove('fa-bars');
icon.classList.add('fa-times');
} else {
menu.classList.add('hidden');
icon.classList.remove('fa-times');
icon.classList.add('fa-bars');
}
});
</script>
</body>
</html>
L’encadré de Join the network n’est pas visible.
On met les lignes de séparation en mode mobile en gris foncé
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Waterside Properties</title>
<script src="https://cdn.tailwindcss.com"></script>
<link href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@600;700&display=swap" rel="stylesheet">
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" rel="stylesheet">
</head>
<body class="bg-[#3f4f6bff]">
<div class="container mx-auto px-6 py-4">
<div class="flex justify-between items-center">
<div class="flex items-center">
<div class="flex items-center mr-10">
<i class="fas fa-anchor text-[#fad1a5ff] text-4xl"></i>
<div class="flex flex-col ml-2">
<span class="text-[#fad1a5ff] text-2xl font-bold">WATERSIDE</span>
<span class="text-[#fad1a5ff] text-sm font-semibold">PROPERTIES</span>
</div>
</div>
<nav class="hidden lg:flex items-center text-[#fad1a5ff] text-sm" id="nav-desktop">
<a class="menu-item hover:text-gray-300 whitespace-no-wrap ml-2" href="#">BUY</a>
<span class="text-[#fad1a5ff] ml-2">·</span>
<a class="menu-item hover:text-gray-300 whitespace-no-wrap ml-2" href="#">SELL</a>
<span class="text-[#fad1a5ff] ml-2">·</span>
<a class="menu-item hover:text-gray-300 whitespace-no-wrap ml-2" href="#">RENT</a>
<span class="text-[#fad1a5ff] ml-2">·</span>
<a class="menu-item hover:text-gray-300 whitespace-no-wrap ml-2" href="#">HOLIDAY LETS</a>
<span class="text-[#fad1a5ff] ml-2">·</span>
<a class="menu-item hover:text-gray-300 whitespace-no-wrap ml-2" href="#">BOAT SALES</a>
<span class="text-[#fad1a5ff] ml-2">·</span>
<a class="menu-item hover:text-gray-300 whitespace-no-wrap ml-2" href="#">MOORINGS</a>
<span class="text-[#fad1a5ff] ml-2">·</span>
<a class="menu-item hover:text-gray-300 whitespace-no-wrap ml-2" href="#">THE NETWORK</a>
<span class="text-[#fad1a5ff] ml-2">·</span>
<a class="menu-item hover:text-gray-300 whitespace-no-wrap ml-2" href="#">WATERSIDE LIFE</a>
<span class="text-[#fad1a5ff] ml-2">·</span>
<a class="menu-item hover:text-gray-300 whitespace-no-wrap ml-2" href="#">JOIN THE NETWORK</a>
</nav>
</div>
<div class="lg:hidden">
<button class="text-[#fad1a5ff] focus:outline-none" id="menu-button">
<i id="menu-icon" class="fas fa-bars text-4xl"></i>
</button>
</div>
</div>
<div class="lg:hidden">
<input type="checkbox" id="menu-toggle" class="hidden"/>
<div id="menu" class="hidden flex flex-col items-center">
<a class="block text-[#fad1a5ff] hover:text-gray-300 whitespace-no-wrap" href="#">BUY</a>
<hr class="w-full mt-1 mb-2 border-[#3b4659ff] border-opacity-25">
<a class="block text-[#fad1a5ff] hover:text-gray-300 whitespace-no-wrap" href="#">SELL</a>
<hr class="w-full mt-1 mb-2 border-[#3b4659ff] border-opacity-25">
<a class="block text-[#fad1a5ff] hover:text-gray-300 whitespace-no-wrap" href="#">RENT</a>
<hr class="w-full mt-1 mb-2 border-[#3b4659ff] border-opacity-25">
<a class="block text-[#fad1a5ff] hover:text-gray-300 whitespace-no-wrap" href="#">HOLIDAY LETS</a>
<hr class="w-full mt-1 mb-2 border-[#3b4659ff] border-opacity-25">
<a class="block text-[#fad1a5ff] hover:text-gray-300 whitespace-no-wrap" href="#">BOAT SALES</a>
<hr class="w-full mt-1 mb-2 border-[#3b4659ff] border-opacity-25">
<a class="block text-[#fad1a5ff] hover:text-gray-300 whitespace-no-wrap" href="#">MOORINGS</a>
<hr class="w-full mt-1 mb-2 border-[#3b4659ff] border-opacity-25">
<a class="block text-[#fad1a5ff] hover:text-gray-300 whitespace-no-wrap" href="#">THE NETWORK</a>
<hr class="w-full mt-1 mb-2 border-[#3b4659ff] border-opacity-25">
<a class="block text-[#fad1a5ff] hover:text-gray-300 whitespace-no-wrap" href="#">WATERSIDE LIFE</a>
<hr class="w-full mt-1 mb-2 border-[#3b4659ff] border-opacity-25">
<button class="block w-full text-center text-[#fad1a5ff] border-[#fad1a5ff] px-6 py-2 text-sm hover:bg-[#fad1a5ff] hover:text-[#1e40afff] transition-colors mt-4">
JOIN THE NETWORK
</button>
</div>
</div>
</div>
<script>
document.getElementById('menu-button').addEventListener('click', function() {
var menu = document.getElementById('menu');
var icon = document.getElementById('menu-icon');
if (menu.classList.contains('hidden')) {
menu.classList.remove('hidden');
icon.classList.remove('fa-bars');
icon.classList.add('fa-times');
} else {
menu.classList.add('hidden');
icon.classList.remove('fa-times');
icon.classList.add('fa-bars');
}
});
</script>
</body>
</html>
Nous avons une version correcte pour notre menu
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Waterside Properties</title>
<script src="https://cdn.tailwindcss.com"></script>
<link href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@600;700&display=swap" rel="stylesheet">
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css" rel="stylesheet">
</head>
<body class="bg-[#3f4f6bff]">
<div class="container mx-auto px-6 py-4">
<div class="flex justify-between items-center">
<div class="flex items-center">
<div class="flex items-center mr-10">
<i class="fas fa-anchor text-[#fad1a5ff] text-4xl"></i>
<div class="flex flex-col ml-2">
<span class="text-[#fad1a5ff] text-2xl font-bold">WATERSIDE</span>
<span class="text-[#fad1a5ff] text-sm font-semibold">PROPERTIES</span>
</div>
</div>
<nav class="hidden lg:flex items-center text-[#fad1a5ff] text-sm" id="nav-desktop">
<a class="menu-item hover:text-gray-300 whitespace-nowrap ml-2" href="#">BUY</a>
<span class="text-[#fad1a5ff] ml-2">·</span>
<a class="menu-item hover:text-gray-300 whitespace-nowrap ml-2" href="#">SELL</a>
<span class="text-[#fad1a5ff] ml-2">·</span>
<a class="menu-item hover:text-gray-300 whitespace-nowrap ml-2" href="#">RENT</a>
<span class="text-[#fad1a5ff] ml-2">·</span>
<a class="menu-item hover:text-gray-300 whitespace-nowrap ml-2" href="#">HOLIDAY LETS</a>
<span class="text-[#fad1a5ff] ml-2">·</span>
<a class="menu-item hover:text-gray-300 whitespace-nowrap ml-2" href="#">BOAT SALES</a>
<span class="text-[#fad1a5ff] ml-2">·</span>
<a class="menu-item hover:text-gray-300 whitespace-nowrap ml-2" href="#">MOORINGS</a>
<span class="text-[#fad1a5ff] ml-2">·</span>
<a class="menu-item hover:text-gray-300 whitespace-nowrap ml-2" href="#">THE NETWORK</a>
<span class="text-[#fad1a5ff] ml-2">·</span>
<a class="menu-item hover:text-gray-300 whitespace-nowrap ml-2" href="#">WATERSIDE LIFE</a>
<span class="text-[#fad1a5ff] ml-2">·</span>
<a class="menu-item hover:text-gray-300 whitespace-nowrap ml-2" href="#">JOIN THE NETWORK</a>
</nav>
</div>
<div class="lg:hidden">
<button class="text-[#fad1a5ff] focus:outline-none" id="menu-button">
<i id="menu-icon" class="fas fa-bars text-3xl"></i>
</button>
</div>
</div>
<div class="lg:hidden">
<input type="checkbox" id="menu-toggle" class="hidden"/>
<div id="menu" class="hidden flex flex-col items-center">
<a class="block text-[#fad1a5ff] hover:text-gray-300 whitespace-nowrap" href="#">BUY</a>
<hr class="w-full mt-1 mb-2 border-[#3b4659ff] border-opacity-25">
<a class="block text-[#fad1a5ff] hover:text-gray-300 whitespace-nowrap" href="#">SELL</a>
<hr class="w-full mt-1 mb-2 border-[#3b4659ff] border-opacity-25">
<a class="block text-[#fad1a5ff] hover:text-gray-300 whitespace-nowrap" href="#">RENT</a>
<hr class="w-full mt-1 mb-2 border-[#3b4659ff] border-opacity-25">
<a class="block text-[#fad1a5ff] hover:text-gray-300 whitespace-nowrap" href="#">HOLIDAY LETS</a>
<hr class="w-full mt-1 mb-2 border-[#3b4659ff] border-opacity-25">
<a class="block text-[#fad1a5ff] hover:text-gray-300 whitespace-nowrap" href="#">BOAT SALES</a>
<hr class="w-full mt-1 mb-2 border-[#3b4659ff] border-opacity-25">
<a class="block text-[#fad1a5ff] hover:text-gray-300 whitespace-nowrap" href="#">MOORINGS</a>
<hr class="w-full mt-1 mb-2 border-[#3b4659ff] border-opacity-25">
<a class="block text-[#fad1a5ff] hover:text-gray-300 whitespace-nowrap" href="#">THE NETWORK</a>
<hr class="w-full mt-1 mb-2 border-[#3b4659ff] border-opacity-25">
<a class="block text-[#fad1a5ff] hover:text-gray-300 whitespace-nowrap" href="#">WATERSIDE LIFE</a>
<hr class="w-full mt-1 mb-2 border-[#3b4659ff] border-opacity-25">
<button class="block w-full text-center text-[#fad1a5ff] border-[#fad1a5ff] px-6 py-2 text-sm hover:bg-[#fad1a5ff] hover:text-[#1e40afff] transition-colors mt-4">
JOIN THE NETWORK
</button>
</div>
</div>
</div>
<script>
document.getElementById('menu-button').addEventListener('click', function() {
var menu = document.getElementById('menu');
var icon = document.getElementById('menu-icon');
if (menu.classList.contains('hidden')) {
menu.classList.remove('hidden');
icon.classList.remove('fa-bars');
icon.classList.add('fa-times');
} else {
menu.classList.add('hidden');
icon.classList.remove('fa-times');
icon.classList.add('fa-bars');
}
});
</script>
</body>
</html>
Nous n’avons pas réussi à obtenir l’encadré de « Join the Network » fonctionnant sur Codepen.
Pour espacer les caractères du texte dans le logo mettre tracking-widest :
<div class="flex flex-col ml-3"> <span class="text-[#fad1a5ff] text-2xl whitespace-nowrap tracking-widest">WATERSIDE</span> <span class="text-[#fad1a5ff] text-xs tracking-widest">PROPERTIES</span> </div>
On doit créer le menu avec un livecomponent
Le contour fonctionne lorsqu’on prend une couleur standard de tailwind. Nous pouvons regarder à changer le code en normalisant les couleurs. Nous devons rechercher les couleurs les plus proches des couleurs specifique. Malheureusement le site find-nearest-tailwind-color n’a pas fonctionné. Nous avons le code javascript du nearest-color qui explique le fonctionnement. Le principe est de chercher le code couleur dont la distance est la plus courte :
distanceSq = (
Math.pow(needle.r - rgb.r, 2) +
Math.pow(needle.g - rgb.g, 2) +
Math.pow(needle.b - rgb.b, 2)
);La bordure ne fonctionne pas sur CodePen avec les couleurs même générique tailwind.
Décodage de la vignette produit
Nous reprenons le site https://www.watersideproperties.com/
Les couleurs de la vignettes sont obtenues avec la pipette
- couleur de la barre horizontale de séparation du titre et du texte : #fad1a5ff
- couleur de fond du blocs en blanc : ffffffff
- couleur du la barre horizontale de séparation du texte et du prix : #ebeff5ff
- couleur des textes : #3f4f6bff
Nous installons WhatFont afin d’identifier les polices utilisées. Whatfont est une extrension Chrome.
Nous avons les polices suivantes dans la page :
- Beach House… : sangbleukingdom-regular-400 ; color #40506c, style normal weight 400, size 24px line height 34px
- 6 bedroom… : Roboto-400 ; style normal, weight 400, size 14px, line height 22px color #40506c
Nous devons maintenat trouver la police alternative. le site typewolf donne les alternatives gratuites dans un document payant. Voilà une liste de méthodes pour identifier une typographie.
Nous avons demandé à ChatGPT une police serif similaire à sangbleu-kingdom :
- Libre Baskerville : Une police de caractères Serif élégante avec des proportions similaires à celles de certaines polices Serif haut de gamme.
- Crimson Text : Une autre police Serif qui a une apparence sophistiquée et peut être utilisée pour des projets similaires à SangBleu Kingdom.
- Playfair Display : Bien qu’elle ait une allure légèrement différente, Playfair Display est une police Serif élégante qui pourrait convenir à certains projets.
- Merriweather : Une police Serif lisible avec des proportions de caractères similaires à celles de SangBleu Kingdom.
- EB Garamond : Une réinterprétation numérique de la police classique Garamond, qui peut également être une option intéressante pour des projets nécessitant une apparence élégante.
Nous choisissons Merriweather.
Roboto est une police gratuite.
Après avoir décoder le menu de navigation, nous décodons la vignette produit.

Deuxième exemple de vignette produit :

Utilisation de ScreenshotToCode :
<html>
<head>
<script src="https://cdn.tailwindcss.com"></script>
<link href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;600;700&display=swap" rel="stylesheet"/>
<style>
body {
font-family: 'Open Sans', sans-serif;
}
.custom-color {
color: #3f4f6bff;
}
.custom-border-color {
border-color: #fad1a5ff;
}
</style>
</head>
<body class="bg-white">
<div class="border border-gray-300" style="width: 315px; margin: auto;">
<img alt="Placeholder image of a detached house with a front lawn and pathway" class="w-full" src="https://placehold.co/315x210" width="315" height="210"/>
<div class="px-6 py-8">
<div class="mb-4">
<p class="text-sm uppercase tracking-wide custom-color">
For sale
</p>
<h1 class="text-2xl font-semibold mt-1 custom-color">
Apple Grove, Aldwick Bay Estate
</h1>
<hr class="border-t-2 custom-border-color w-16 mt-3 mb-4"/>
<p class="custom-color">
4 Bedrooms, Detached House
</p>
</div>
<hr class="border-t custom-border-color"/>
<div class="flex justify-between items-center my-6">
<p class="text-lg font-semibold custom-color">
Guide Price
</p>
<div class="flex items-center">
<img alt="Placeholder image for Henry Adams estate agents logo" class="w-24 h-12 object-contain" src="https://placehold.co/100x50" width="100" height="50"/>
</div>
</div>
<p class="text-lg font-semibold custom-color">
£750,000
</p>
</div>
</div>
</body>
</html>Bien que nous ayons demandé à ScreenshotToCode de mettre le style en Tailwind, nous avons encore la balise <style></style>. Utilisons ChatGP_T3.5 pour transformer le style en Tailwind :
<html>
<head>
<link href="https://cdn.jsdelivr.net/npm/tailwindcss@2.2.19/dist/tailwind.min.css" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;600;700&display=swap" rel="stylesheet"/>
</head>
<body class="bg-white font-sans">
<div class="border border-gray-300 mx-auto" style="width: 315px;">
<img alt="Placeholder image of a detached house with a front lawn and pathway" class="w-full" src="https://placehold.co/315x210" width="315" height="210"/>
<div class="px-6 py-8">
<div class="mb-4">
<p class="text-sm uppercase tracking-wide text-blue-700">
For sale
</p>
<h1 class="text-2xl font-semibold mt-1 text-blue-700">
Apple Grove, Aldwick Bay Estate
</h1>
<hr class="border-t-2 border-yellow-400 w-16 mt-3 mb-4"/>
<p class="text-blue-700">
4 Bedrooms, Detached House
</p>
</div>
<hr class="border-t border-yellow-400"/>
<div class="flex justify-between items-center my-6">
<p class="text-lg font-semibold text-blue-700">
Guide Price
</p>
<div class="flex items-center">
<img alt="Placeholder image for Henry Adams estate agents logo" class="w-24 h-12 object-contain" src="https://placehold.co/100x50" width="100" height="50"/>
</div>
</div>
<p class="text-lg font-semibold text-blue-700">
£750,000
</p>
</div>
</div>
</body>
</html>
Nous reprenons le code en créant des blocs pour chaque zone :
<html>
<head>
<link href="https://cdn.jsdelivr.net/npm/tailwindcss@2.2.19/dist/tailwind.min.css" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;600;700&display=swap" rel="stylesheet"/>
</head>
<body class="bg-white font-sans">
<div class="border border-gray-300 mx-auto" style="width: 315px; height:710px">
<img alt="Placeholder image of a detached house with a front lawn and pathway" class="w-full" src="https://placehold.co/315x210" width="315" height="210"/>
<div class="px-6 py-8 border border-green-300 " style="width: 315px; height:350px">
<div class="mb-4">
<p class="text-sm uppercase tracking-wide text-blue-700">
For sale
</p>
<h1 class="text-2xl font-semibold mt-1 text-blue-700">
Apple Grove, Aldwick Bay Estate
</h1>
<hr class="border-t-2 border-yellow-400 w-16 mt-3 mb-4"/>
<p class="text-blue-700">
4 Bedrooms, Detached House
</p>
</div>
</div>
<div class="px-6 py-8 border border-purple-300 " style="width: 315px; height:150px">
<div class="mb-4">
<div class="flex justify-between items-center my-2">
<p class="text-lg font-semibold text-blue-700">
Guide Price
</p>
<div class="flex items-center">
<img alt="Placeholder image for Henry Adams estate agents logo" class="w-24 h-12 object-contain" src="https://placehold.co/100x50" width="100" height="50"/>
</div>
</div>
<p class="text-lg font-semibold text-blue-700">
£750,000
</p>
</div>
</div>
</div>
</body>
</html>
Il reste à modifier les polices, les couleurs et les tailles des blocs. Et positionner la zone prix en 2 parties verticales à 50/50.
Conclusion : GPT-4 permet de créer des pages HTML et Taiwind
Nous constatons qu’il est tout à fait possible d’utiliser GPT-4 pour nous aider à construire le code des pages HTML et Tailwind. Il faut affiner le résultat par des prompts et gérer un aller-retour entre CodePen et ScreenshotToCode.
Finalement, nous avons continuer avec ChatGPT dans la version gratuite 3.5 et le résultat est tout à fait encourageant.